Testo di Pier-Paolo.
Benvenuti al settimo appuntamento col nostro amato progetto Agile@School, questa volta con una grossa “novità”: le lezioni in presenza! 😁 Ebbene sì, nonostante ricadute e limitazioni, quest’anno ci è stata data la facoltà di effettuare le nostre lezioni di persona. Nonostante la precedente esperienza in full remote sia stata positiva e avessimo possibilità di scegliere in che modo condurre l’attuale, abbiamo deciso di essere presenti in aula su consiglio del professor Memoli, che ci seguirà nel progetto. E in retrospettiva devo dire che abbiamo fatto proprio bene, ma di questo parleremo in seguito.
Il progetto
Visto il successo dell’anno scorso, abbiamo voluto riproporre il progetto di un videogioco che riproduca la logica di un libro-game, quindi una storia con un protagonista che, a seconda delle azioni eseguite dal giocatore, “vivrà” diverse esperienze fino ad arrivare (si spera) ad un lieto fine. Di nuovo, abbiamo proposto alcune linee guida, come avere una “barra di salute” del personaggio, per dare un po’ di confini alla fantasia sfrenata dei team. Tuttavia, non è servito a molto, poiché i giochi proposti presentano molte particolarità degne di titoli di grosso calibro!
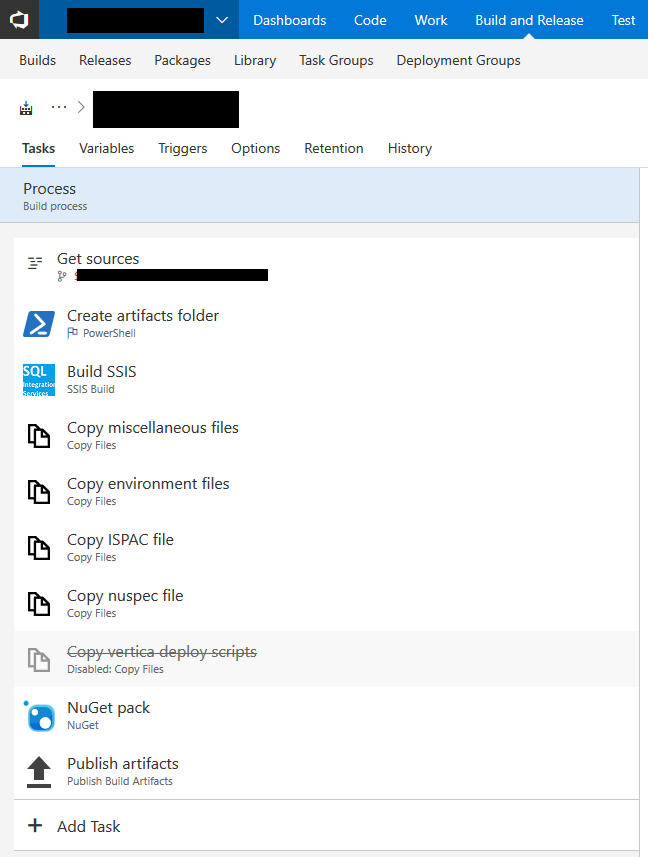
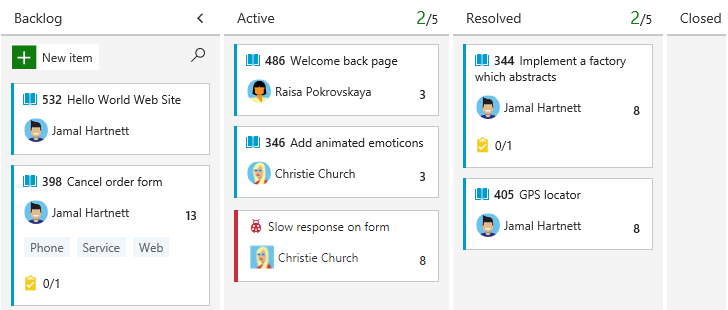
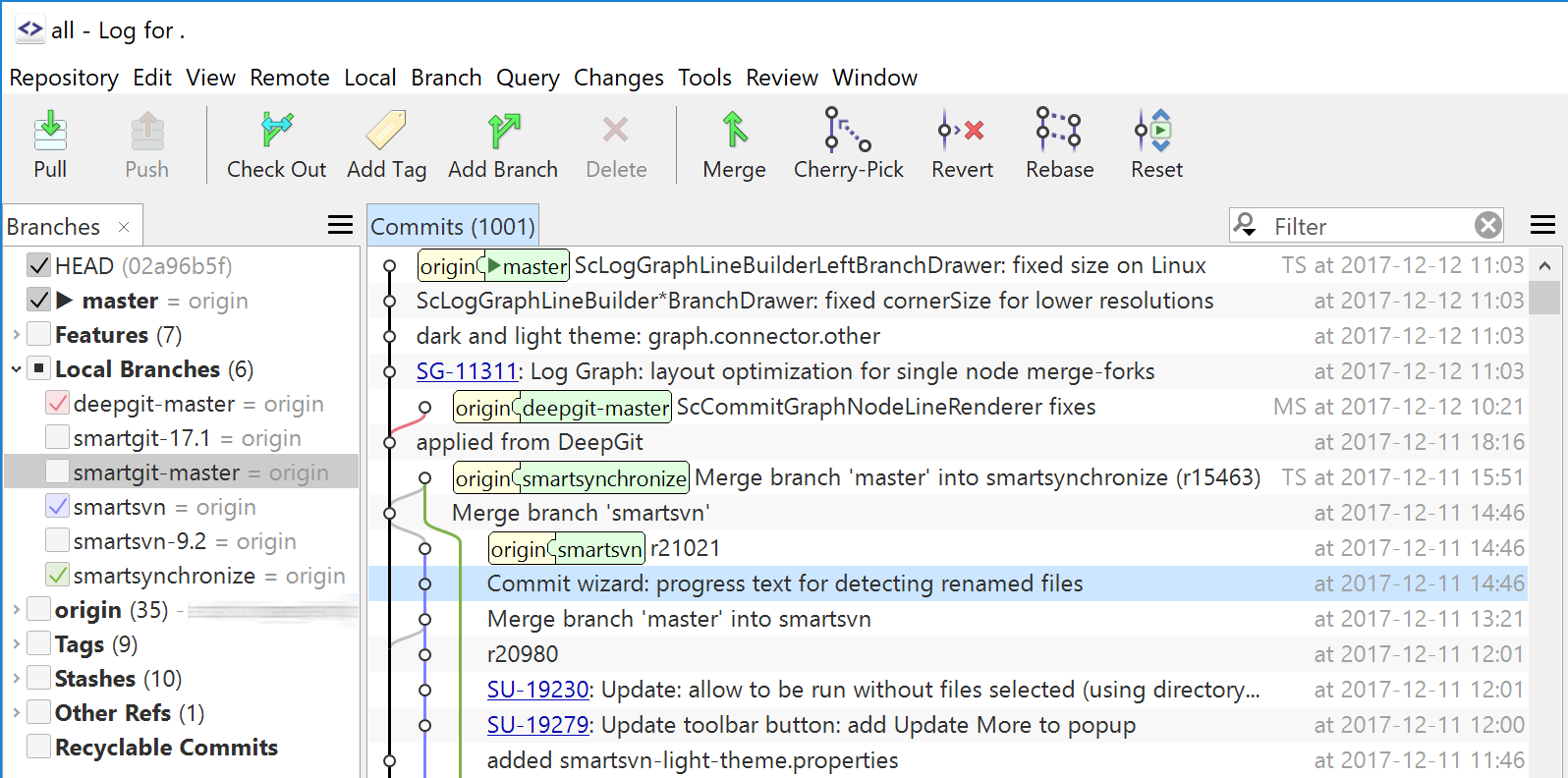
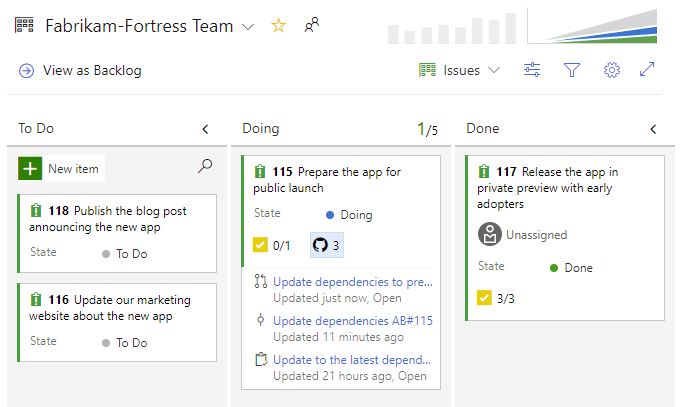
I ragazzi non dovranno però soltanto creare un videogioco, ma, come fosse un “vero” progetto aziendale, dovranno utilizzare gli stessi strumenti che noi stessi adoperiamo sul lavoro, come Microsoft Azure DevOps e Git. Dovranno creare la documentazione tecnica e funzionale del progetto e anche una presentazione in stile marketing, come se dovessero proporre il progetto ad un vero e proprio cliente. Ah, naturalmente il gioco dovrà essere funzionante!
Ma bando alle ciance e presentiamo i team e i rispettivi progetti.
I team e i loro giochi
Una premessa é d’obbligo: abbiamo chiesto ai team di individuare al loro interno alcune figure ritrovabili anche in un tipico contesto aziendale:
- un tech lead, che seguirà l’andamento dello sviluppo dal punto di vista tecnico
- un coordinatore, che gestirà il team e le attività
- un creativo, che si occuperà della presentazione e della parte artistica
- ovviamente, gli sviluppatori!
Anonymous: la storia ideata dal team è ambientata in Irlanda, in un’epoca medioevale. Il giocatore dovrà impersonare un cavaliere la cui missione è salvare la principessa: lungo la strada il protagonista incontrerà molti personaggi che gli saranno di aiuto o di ostacolo, e potrà trovare ed equipaggiare una serie di oggetti più o meno magici per facilitare la sua missione. Il gioco verrà creato sotto forma di applicazione web e grafica in pixel art a partire da disegni a mano.
AppenninTech: torniamo in Irlanda, ma stavolta il gioco segue le vicissitudini di un giornalista irlandese ai tempi dell’IRA. Il protagonista dovrà infiltrarsi nel loro gruppo per scrivere l’articolo che gli frutterà il Nobel, ma dovrà stare attento a non farsi scoprire e a gestire le sue risorse per sopravvivere nella vita di tutti i giorni. La trama sarà inoltre costellata di eventi generati casualmente che potranno volgere a favore (oppure no!) del giocatore. Il videogioco utilizzerà Unity per la parte grafica e audio.
Tutti Unity: il gioco presenta un’ambientazione distopica e interessante. La Germania nazista crea dieci cloni di Hitler per vincere la guerra ma, dopo la loro disfatta, decide di eliminarli tutti: ne sopravvivrà uno solo (di nome Ein, “uno” in tedesco) che dovrà cercare di sfuggire ai suoi inseguitori e, contemporaneamente, decidere se seguire l’esempio del dittatore o se dare ascolto al suo lato buono. Interessante la funzionalità dell’allineamento morale vista in giochi tripla-A. Bellissimi anche i personaggi in pixel art!
What-A-Kingdom: l’idea del libro-game qui si è evoluta molto in fretta, diventando nella pratica un vero e proprio gestionale in cui il giocatore, impersonando il re di un regno medioevale, dovrà prendere decisioni in merito ad alleanze, risorse e conflitti, per assicurare ai suoi sudditi sicurezza e prosperità. Da evidenziare la cura nella caratterizzazione e nell’alberatura delle scelte dei molti personaggi che troveremo nel gioco. La grafica sarà realizzata interamente con l’ultima versione di Unreal Engine.
L’organizzazione
Come dicevamo in precedenza, abbiamo voluto dare un’impronta “aziendale” al progetto, il cui delivery plan è stato suddiviso in tre sprint. Abbiamo chiesto ai ragazzi di portare avanti il lavoro proprio come se stessero lavorando in un’azienda in cui si portano avanti i paradigmi di Agile Development e DevOps. Rispetto ad altre volte il nostro compito è stato facilitato, in quanto il professore aveva già improntato le attività dei ragazzi secondo la metodologia Scrum e aveva già insegnato loro l’utilizzo di Git per il versionamento del codice. Nel primo sprint abbiamo quindi potuto soprassedere sulle basi e andare dritto al sodo, mostrando alla classe quali sono le parti più “insidiose” del lavoro (che per noi è pane di tutti i giorni), come la suddivisione delle attività in features, il concetto di deliverable e l’organizzazione del lavoro di gruppo.
Fine dello Sprint 1
Il primo sprint si è concluso in maniera soddisfacente e tutti i gruppi hanno consegnato qualcosa di tangibile. Alcuni hanno lasciato più indietro la parte tecnica favorendo invece la presentazione del gioco e la parte grafica e di contenuti. Altri sono invece riusciti a mostrare parti funzionanti del software, come i menu di gioco e le funzioni di caricamento e salvataggio partita o i controlli del personaggio.
In generale, sono rimasto molto colpito dai team: non mi aspettavo una tale capacità di organizzarsi a livello di squadra e di attività, vista la relativa inesperienza nell’utilizzo degli strumenti aziendali, e una tale intraprendenza (e fantasia) nel presentare e portare avanti i loro progetti. Alla seconda lezione uno dei gruppi ha addirittura realizzato un piccolo slideshow con tanto di infografica in cui si presentava il progetto, le sue particolarità e la composizione del team, davvero di buon livello!
Chiaramente questa potrebbe essere un’arma a doppio taglio, perché ora ci aspettiamo davvero tanto dai ragazzi nei prossimi sprint!
Restate in linea per sapere come proseguirà il progetto.